Many, if not most people have never heard of alt tags. What the heck are they and why should you care? We’ll answer some basic questions about alt tags and how to make sure they are being used properly on your website.
What are alt tags?
In a nutshell, they are short text descriptions for images on your website that clearly describe what your images show.
Alt tags (sometimes referred to as Alt text) provide a text alternative for an image for search engines and those using screen readers to access a web page.
They can help improve your site’s SEO performance by adding additional relevancy signals for a web page and help search engines better understand the contents of an image and help your content rank higher.
Here is how Matt Cutts from Google explained it.
Why Was the Alt Tag Created?
The alt tag was introduced in 1995. At the time, internet connections were incredibly slow. It could take several minutes to load a single small image.
To put this in perspective, to download a large image back then was around 365 times slower than a modest 20 Mbps (20 Megabits per second) Internet connection of today.
As a result, the alt tag was created to display alternative text while waiting for the images on the page to load.
Also, believe it or not, back then users often surfed the web with images turned “off” in their web browser to make pages load faster. The alt tag served as descriptive text to go where the image would normally load.
It was also invaluable for visitors using a screen reader. A screen reader is a technology aid used by the blind, people with impaired vision, and people with cognitive or learning disabilities. It interprets the information on a screen and presents it to the user in audio or Braille output.
Why are they important?
SEO – What Does Google Say?
“Google uses alt text along with computer vision algorithms and the contents of the page to understand the subject matter of the image.
When choosing alt text, focus on creating useful, information-rich content that uses keywords appropriately and is in context of the content of the page. Avoid filling alt attributes with keywords (keyword stuffing) as it results in a negative user experience and may cause your site to be seen as spam.”
Accessibility – What Does Google Say?
“Alt text (text that describes an image) improves accessibility for people who can’t see images on web pages, including users who use screen readers or have low-bandwidth connections.”
To learn more about why accessibility is so important check out our recent post, Make Sure Your Website is Accessible To Everyone.
How do I edit Alt tags?
Adding alt tags is somewhat different depending on the way a website is built. Here at Michael MacKenzie Communications we build our client websites on the WordPress platform.
So, let’s see how to edit or add an Alt tag for your image.
Editing your image Alt tags in WordPress
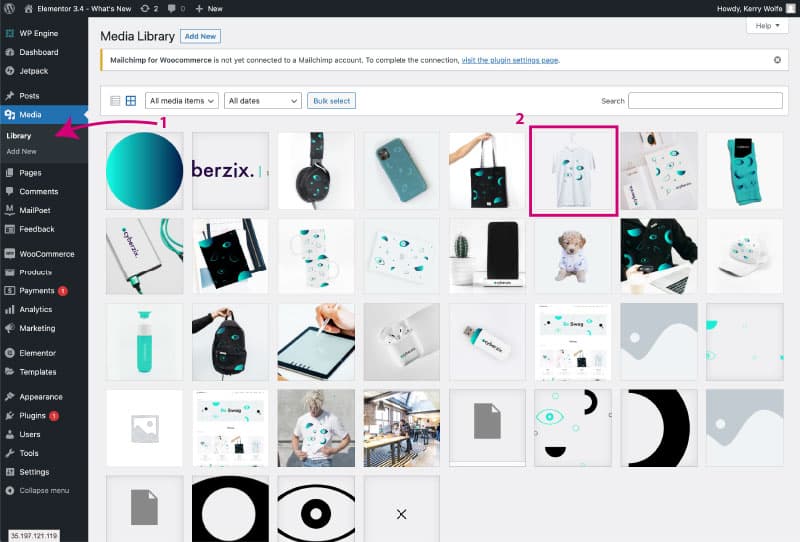
- Log into your WordPress website’s admin area and click on Media > Library
- Choose the image you want to edit
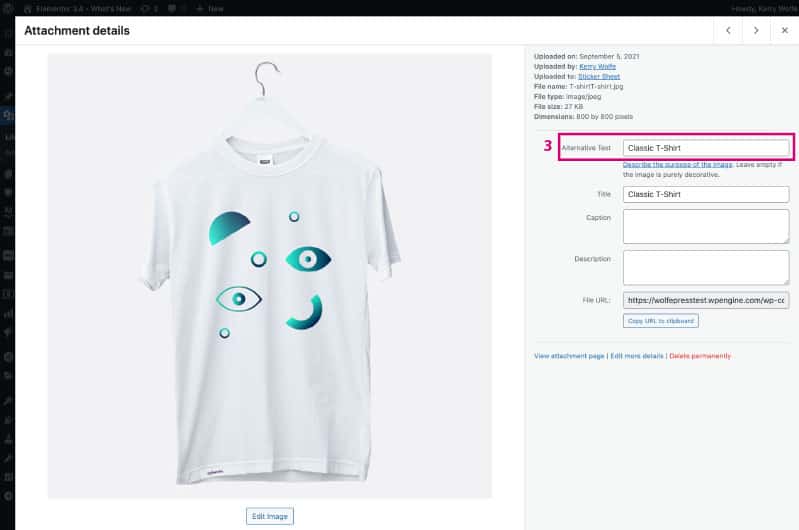
- Add your Alt tag text under Alternative Text


For those you interested in geeking out on alt text, check out the W3.org alt tag decision tree.
Now that you have the scoop on what alt tags are, how to create them and why they are important, you’re ready to get your website ranking higher in search results and providing a better user experience.
And that’s a good thing!
This post is courtesy of MMC Web Manager Kerry Wolfe
